Bueno aquí un templario que lucha contra la tontería de las no code tools con artículos como:
Porque niños, eso de usar productos comerciales es como ir a la trabajadora sexual mas enferma que encuentres en un sucio callejón a intercambiar fluidos corporales por una pequeña y mal pagada suma de económica.
Pues eso de perder el tiempo con el ratoncito, subiendo un chispi, un poquitin pa’arriba o pa’abajo una caja en un diagrama, pues no se…siempre hay gente en los curros que no son cooperativas que les pagan por perder el tiempo, pero a los demás, no. Y además como en la mierda de sociedad que vivimos que el 8+8+8 es una mentira «asin de gorda» porque no tienes 8 horas para ser un humano con tus aficiones y si tienes que hacer un diagrama para algo, no tienes tiempo para jugar con el ratoncito cambiado la fuente y su tamaño.
Por eso «everything as code» o en español «todo a código», porque perder tiempo y ganar miopías dejando un diagrama bonito, cuando mejor escribirlo y una vez hecho, si acaso darle después cariño vía configuración (o ficheros de estilos que tenga) al diagrama generado.
Bueno pues vamos a hablar de las alternativas en software libre para escribir diagramas.
Empezamos por el mas viejo:
Graphviz
Que comenzó como un proyecto interno de la AT&T y se libero hace 35 años (en 1991), escrito en lenguaje C. Es el mas viejo y el que podemos decir que es un Heartbleed del software libre, porque tiene un bug muy gordo para hacer diagramas verticales (que crezcan en vertical) y como es software libre…todo el mundo lo usa y nadie pone un mísero dolar, euro o peseta para arreglarlo, . Por eso veras en caras herramientas o empresas que ofrecen sus servicios en la nube con algunos diagramas «un poco feos»…pues ahí lo tienes.
Otra cosa que da un poco jaqueca es que tiene dependencias del sistema de X, por lo que si tienes un servidor ahí con poquitos paquetes y limpio, cuando metes graphviz te instala cosas muy bizarras.
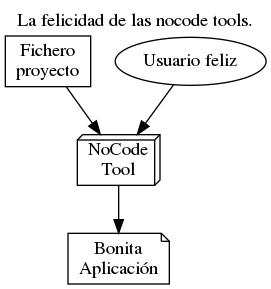
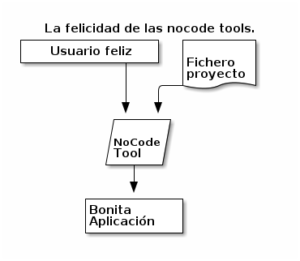
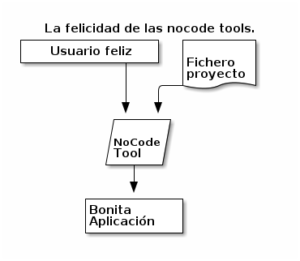
No obtante le tengo cariño porque para hacer un diagrama es tan simple como (cojo el diagrama del artículo Tocate los pies: NoCode tools II ):
digraph La_felicidad_de_las_nocode_tools {
// title
labelloc="t";
label="La felicidad de las nocode tools.";
"Fichero\nproyecto" [shape=box];
"NoCode\nTool" [shape=box3d];
"Bonita\nAplicación" [shape=note];
"Usuario feliz" -> "NoCode\nTool"
"Fichero\nproyecto" -> "NoCode\nTool"
"NoCode\nTool" -> "Bonita\nAplicación"
}
Y para generarlo es:
dot -Tjpg /tmp/diagrama.gv -o /tmp/diagrama.jpg
Saliendo este bonito diagrama:

PlantUML
El siguiente que mas me pegado en un curro (bueno con grapviz también lo he trabajado mucho en una empresa que perdió su espíritu…que destrozo humano fue para mucha gente) que estuve, allí aunque nos trataban como gallinas ponedoras de huevos hacían pero hacían muy bien metodología y usábamos muchos diagramas hechos en plantuml (embebidos en otra herramienta que le cogí cariño (pese a estar hecha en ruby) Redmine.
En si plantuml se invento para hacer los UML (que era la piedra filosofal de los comerciales, CEOs y demás gente que no trabaja directamente en los 90, que creían que a partir de los diagramas UML iba aparecer mágicamente el código sin necesidad de esos melenudos metaleros programadores) pero le han metido mas diagramas y formas de usarlo (hasta un sudoku y el juego de morirse de hambre en USA).
Picado en java, tiene muchas formas de usarlo (en su momento lo usábamos embebido en redmine como dije) desde linea de comando con su cli, ha lanzar un pequeño servidor web con un formulario pequeño para hacer el diagrama ahí en vivo. Tienen un docker para hacer fácil en plantuml/plantuml-server el server web.
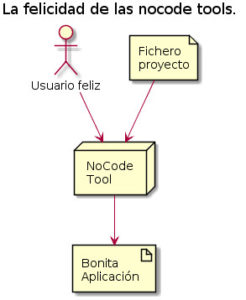
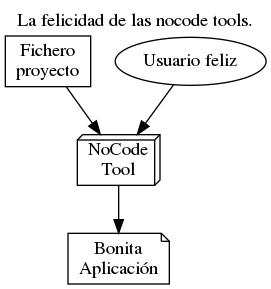
Copio el código del articulo anterior que era para plantuml:
@startuml
actor "Usuario feliz" as usuario
file "Fichero\nproyecto" as fichero
node "NoCode\nTool" as nocodetool
artifact "Bonita\nAplicación" as aplicacion
title La felicidad de las nocode tools.
usuario --> nocodetool
fichero --> nocodetool
nocodetool --> aplicacion
@enduml
Y la ejecución en la linea de comando es:
java -jar plantuml.jar /tmp/diagrama.puml -tpng /tmp/diagrama.png
Ofreciendo el bonito diagrama de:

mermaid-cli
Es de los que menos me he pegado, usa un lenguaje de estos novedoso (vamos js con npm y tal), por lo que usarlo en web es relativamente fácil pero ademas tienen un cli.
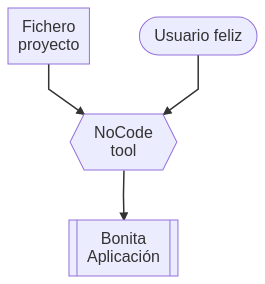
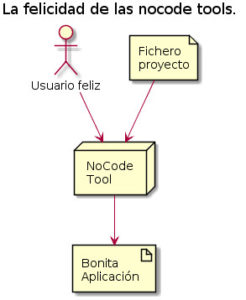
Y el código del diagrama es:
graph TD
A[Fichero<br />proyecto] --> B{{NoCode<br />tool}}
C([Usuario feliz]) --> B
B --> D[[Bonita<br />Aplicación]]
Y para ejecutarlo…escribo el paso de instalarlo localmente con npm (es un poco bestia por que instala un chromium headless, la instalación es 358mb en total …lo de siempre con la alegría de npm):
npm install @mermaid-js/mermaid-cli
npx mmdc -i /tmp/diagrama.mermaid -o /tmp/diagrama.png
Y da el siguiente y bonito diagrama:

ditaa
Gracias Swicher por darme lo a conocer, es de agradecer que gente buena lea el blog y encima te ayude a aprender.
Es curioso porque aquí los diagramas «los pintas» en ASCII y ya es algo «legible» para el que no conozca el código. Escrito en Java tiene su herramienta para hacerlo desde la linea de comandos.
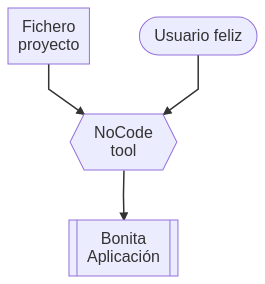
Y como en las anteriores herramientas code (because code is the best) para diagramas, os muestro como es con ditaa (obra de Swicher en un gist):
La felicidad de las nocode tools.
+----------------+ +--------+
|👤 Usuario feliz| |{d} |
+------------+---+ |Fichero |
| |proyecto|
| /--+--------+
| |
v v
+------+
|{io} |
|NoCode|
|Tool |
+--+---+
|
v
+-----------+
|Bonita 📜|
|Aplicación |
+-----------+
En muchas distribuciones de GNU/Linux que tienen ditaa pero voy a usar la versión jar (standalone ….lo que me costo encontrar una traducción a esta para los juegos libres que empezaron como un mod de quake3 y con la liberación del motor fueron juegos «independientes»).
Y para obtener la imagen es:
(actualmente hay un bug y para que salgan los emoji solo funciona si la salida es svg)
java -jar ditaa-0.11.0-standalone.jar diagrama.ditaa --svg diagrama.svg
Y para PNG (que no salen los emoji)
java -jar ditaa-0.11.0-standalone.jar diagrama.ditaa diagrama.png
Y nos sale el bonito diagrama:

Ya veis que con código se puede hacer casi todo, quizá por ser crítico, lo que echo de menos en muchas de estas herramientas es algún fichero tipo css para configurar estilos por si quieres afinar y sea mas limpio, en plan «fichero diagrama» + «fichero de estilos».
Por cierto mientras escribía estas lineas (que han sido varios días) en uno de los barrapuntos americano ha salido la noticia de graphviz:
Create diagrams with code using Graphviz